カルーセルを使ってみた【Bootstrap】
目次
何を作るのか
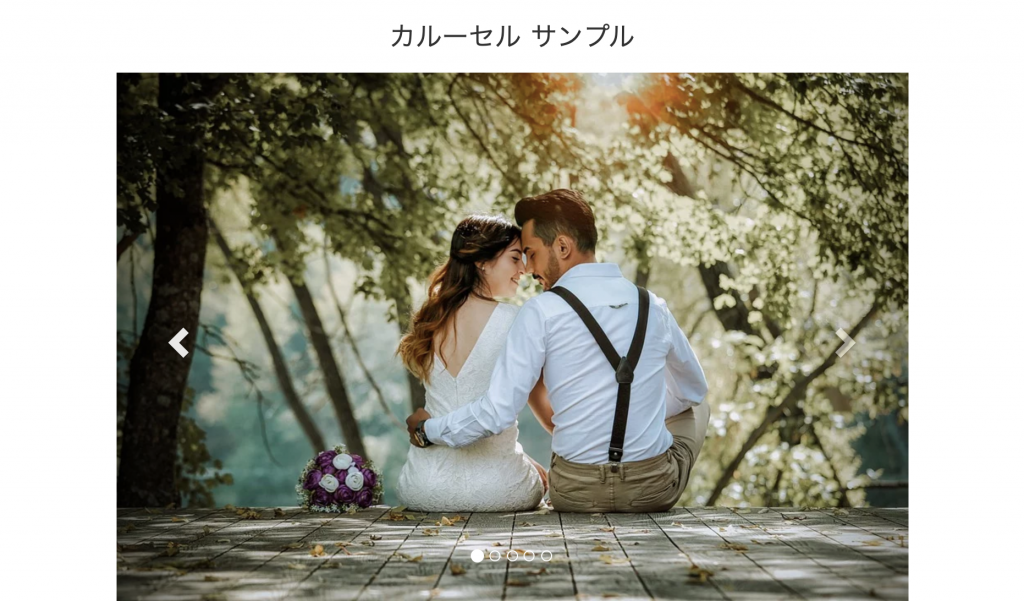
カルーセル (bootstrap)
完成したもの

気をつけたところ
・特になし
今回のことで得た知識
Bootstrapはチュートリアルやそのまま使えるソースコードがすでに用意されている。
用意された宣言名を使えば、何も考えることなくカルーセルができる。
ソースコード
デモサイト
https://temochic.com/sample/carousel-sample
プログラムを参考にさせて頂いたサイト
https://www.w3schools.com/bootstrap/bootstrap_carousel.asp
画像を利用させて頂いたサイト
https://cdn.pixabay.com/photo/2019/11/10/11/13/bridal-4615557_960_720.jpg
https://cdn.pixabay.com/photo/2019/11/10/11/33/portrait-4615580_960_720.jpg
https://cdn.pixabay.com/photo/2019/11/10/11/20/portrait-4615561_960_720.jpg
https://cdn.pixabay.com/photo/2019/11/10/12/37/bridal-4615696_960_720.jpg
https://cdn.pixabay.com/photo/2019/11/06/12/16/bridal-4605982_960_720.jpg
あとがき
今回は、Bootstrapを使用し、カルーセルを作成しました。
何もしなくても出来上がる簡単さはすごい!!今回は手抜きすぎるのでもう一度工夫を加えて試みたいと思います。
本当は、bootstrapを使用せずにカルーセルを実装する予定だったんですが、CSSの調整がうまいこといかず断念。
このあともトライしてみます。







最近のコメント