ローディングを作ってみた【HTMLとCSS】
目次
何を作るのか
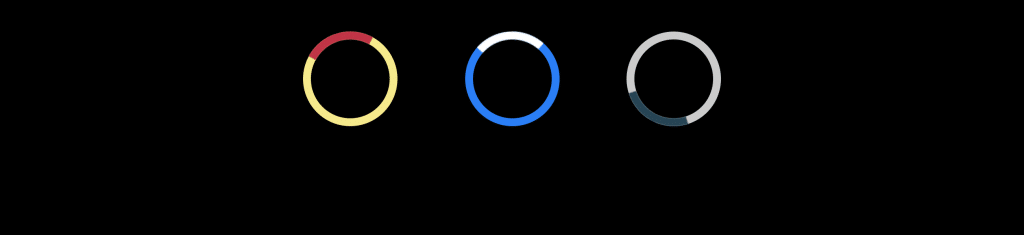
ローディングのサンプル
完成したもの

気をつけたところ
・特になし
今回のことで得た知識
・ローディングの速さは今まで気にしたことがなかったですが、
速さによって感じ方が違うなといった印象を受けた。
・border-radiusを50%以上にすることで円になる。
ソースコード
<div class="container">
<div class="row cf">
<div class="three col">
<div class="loader" id="loader-1"></div>
</div>
<div class="three col">
<div class="loader" id="loader-2"></div>
</div>
<div class="three col">
<div class="loader" id="loader-3"></div>
</div>
</div>
</div> html, body{
width: 100%;
height: 100%;
margin: 0;
padding: 0;
font-family: 'Open Sans', sans-serif;
background-color: #000;
}
a{
text-decoration: none;
}
.container{
width: 100%;
max-width: 940px;
margin: 0 auto;
position: relative;
text-align: center;
}
/* CLEARFIX */
.cf:before,
.cf:after {
content: " ";
display: table;
}
.cf:after {
clear: both;
}
.cf {
*zoom: 1;
}
.row{
margin: 0 0;
}
.three{
padding: 50px;
display: inline-block;
}
/* ALL LOADERS */
.loader{
width: 100px;
height: 100px;
border-radius: 50%;
position: relative;
margin: 0 auto;
}
/* LOADER 1 */
#loader-1:before, #loader-1:after{
content: "";
position: absolute;
top: -10px;
left: -10px;
width: 100%;
height: 100%;
border-radius: 100%;
border: 10px solid transparent;
border-top-color: #c03546;
}
#loader-1:before{
z-index: 100;
animation: spin 0.5s infinite;
}
#loader-1:after{
border: 10px solid #f6ea8c;
}
/* LOADER 2 */
#loader-2:before, #loader-2:after{
content: "";
position: absolute;
top: -10px;
left: -10px;
width: 100%;
height: 100%;
border-radius: 100%;
border: 10px solid transparent;
border-top-color: #fff;
}
#loader-2:before{
z-index: 100;
animation: spin 1s infinite;
}
#loader-2:after{
border: 10px solid #0080ff;
}
/* LOADER 3 */
#loader-3:before, #loader-3:after{
content: "";
position: absolute;
top: -10px;
left: -10px;
width: 100%;
height: 100%;
border-radius: 100%;
border: 10px solid transparent;
border-top-color: #274555;
}
#loader-3:before{
z-index: 100;
animation: spin 0.2s infinite;
}
#loader-3:after{
border: 10px solid #ccc;
}
@keyframes spin{
0%{
-webkit-transform: rotate(0deg);
-ms-transform: rotate(0deg);
-o-transform: rotate(0deg);
transform: rotate(0deg);
}
100%{
-webkit-transform: rotate(360deg);
-ms-transform: rotate(360deg);
-o-transform: rotate(360deg);
transform: rotate(360deg);
}
}
デモサイト
https://temochic.com/sample/loading-sample
プログラムを参考にさせて頂いたサイト
https://codepen.io/RRoberts/pen/pEXWEp
画像や文章やその他利用させて頂いたサイト
今回はなし
あとがき
ローディングにも色々な種類があって、たくさんの実装方法があることを知りました。
中には猫がぐるぐる回るのとかがあり、うちのペットの写真やイラストで
同じことをしたくなりましたが、またの機会に・・・忘れないように・・・。
https://codepen.io/Rplus/pen/PWZYRM







最近のコメント