ポリゴン(polygon)を使ってみた【HTMLとCSS】

何を作るのか
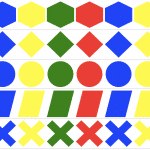
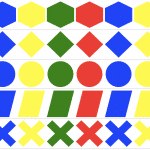
grid+polygonで色々並べてみる
完成したもの気をつけたところ・HTMLとCSSは最適なものを使う
・コード量は少なく簡潔に行う
・polygonやcir
グリッドレイアウトを使ってみた【HTMLとCSS】

何を作るのか
グリッドレイアウト
完成したもの気をつけたところ・HTMLとCSSは最適なものを使う
・コード量は少なく
・グリッドの行列の指定方法
今回のことで得た知識
grid+polygonで色々並べてみる
完成したもの気をつけたところ・HTMLとCSSは最適なものを使う
・コード量は少なく簡潔に行う
・polygonやcir

グリッドレイアウト
完成したもの気をつけたところ・HTMLとCSSは最適なものを使う
・コード量は少なく
・グリッドの行列の指定方法
今回のことで得た知識