TOPに戻るを使ってみた【HTMLとCSSとJS】
何を作るのか
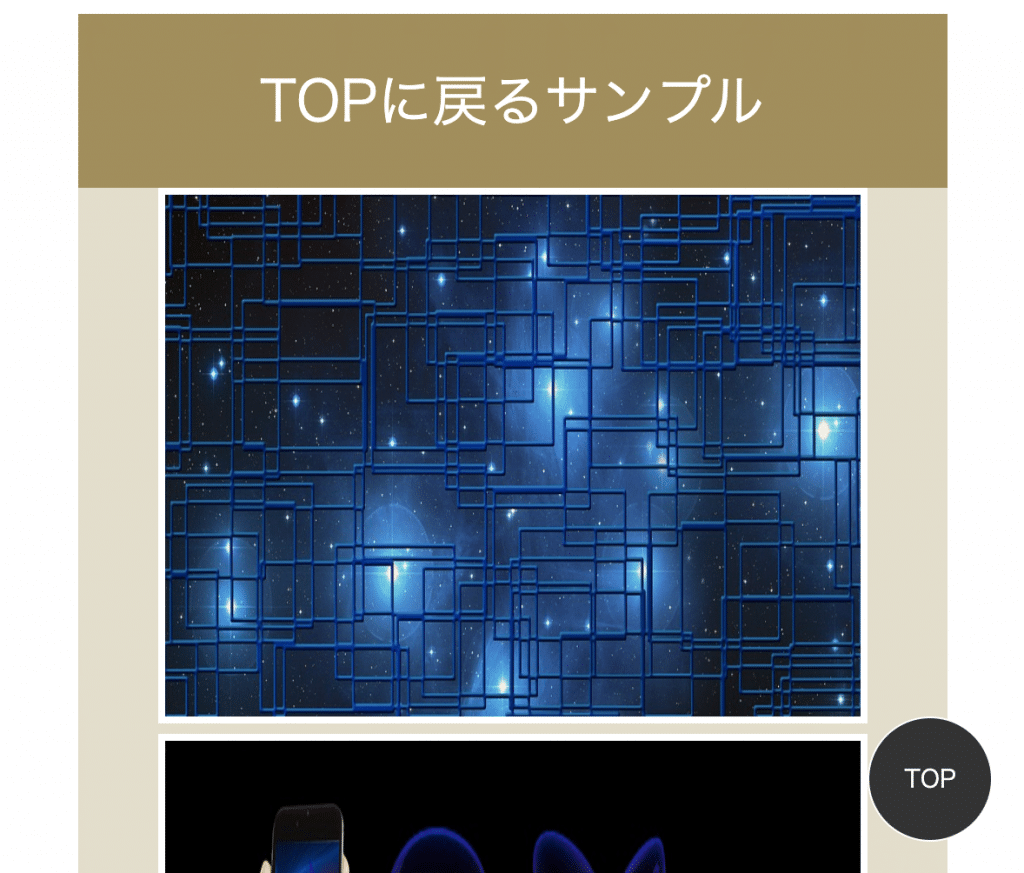
TOPに戻るのサンプル
完成したもの

気をつけたところ
・position fixedとbottomとrightとz-index
今回のことで得た知識
・fixedの指定をする場合はtop,right,bottom,leftの指定が必要
・TOPに戻るを押した時のanimateはオプションで色々な動作ができる
ソースコード
<div id="container">
<header id="header">
TOPに戻るサンプル
</header>
<div id="content">
<img src="https://cdn.pixabay.com/photo/2016/09/26/09/12/network-1695481_960_720.jpg">
<img src="https://cdn.pixabay.com/photo/2016/05/27/08/51/mobile-phone-1419274_960_720.jpg">
<img src="https://cdn.pixabay.com/photo/2015/03/08/17/37/complex-664440__340.jpg">
<img src="https://cdn.pixabay.com/photo/2017/10/04/23/54/spiral-2817979__340.jpg">
<img src="https://cdn.pixabay.com/photo/2016/12/20/21/23/heart-1921512__340.jpg">
<img src="https://cdn.pixabay.com/photo/2017/04/27/11/51/painting-2265351__340.jpg">
<img src="https://cdn.pixabay.com/photo/2018/04/09/20/40/astronomy-3305463__340.jpg">
<img src="https://cdn.pixabay.com/photo/2018/02/27/23/15/nature-3186894__340.jpg">
<img src="https://cdn.pixabay.com/photo/2018/03/20/17/10/panoramic-3243903__340.jpg">
<img src="https://cdn.pixabay.com/photo/2018/03/31/13/01/flight-3278080__340.jpg">
</div>
<footer id="footer">
おわり
<div id="backtotop">
<a href="#header">TOP</a>
</div>
</footer>
</div> #container {
width: 500px;
margin: 0 auto;
}
#header {
background-color: #A18E5C;
color: #fff;
width: 100%;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 32px;
}
#content {
background-color: #E3DECC;
color: #292929;
width: 100%;
height: auto;
text-align: center;
}
img {
border: 4px solid white;
width: 400px;
height:300px;
}
#footer {
background-color: #A18E5C;
color: #fff;
width: 100%;
height: 100px;
line-height: 100px;
text-align: center;
font-size: 32px;
}
#backtotop {
position: fixed;
right: 20px;
bottom: 20px;
z-index: 9000;
width: 70px;
height: 70px;
}
#backtotop a {
color: #fff;
width: 70px;
height: 70px;
text-decoration: none;
display: block;
line-height: 70px;
font-size: 14px;
background-color: #333333;
border: 1px solid #FFF;
border-radius: 50%;
}$(function() {
var topBtn = $('#backtotop');
topBtn.hide();
$(window).on('scroll', function() {
if ($(this).scrollTop() > 200) {
topBtn.fadeIn();
} else {
topBtn.fadeOut();
}
});
topBtn.on('click', function() {
$('*').animate({
scrollTop: 0
}, 1500, 'easeInOutCirc');
return false;
});
});デモサイト
https://temochic.com/sample/back-to-top-sample
プログラムを参考にさせて頂いたサイト
https://codepen.io/tsukulognet/pen/NqRYEX
http://semooh.jp/jquery/cont/doc/easing/
画像を利用させて頂いたサイト
https://cdn.pixabay.com/photo/2016/09/26/09/12/network-1695481_960_720.jpg
https://cdn.pixabay.com/photo/2016/05/27/08/51/mobile-phone-1419274_960_720.jpg
https://cdn.pixabay.com/photo/2015/03/08/17/37/complex-664440__340.jpg
https://cdn.pixabay.com/photo/2017/10/04/23/54/spiral-2817979__340.jpg
https://cdn.pixabay.com/photo/2016/12/20/21/23/heart-1921512__340.jpg
https://cdn.pixabay.com/photo/2017/04/27/11/51/painting-2265351__340.jpg
https://cdn.pixabay.com/photo/2018/04/09/20/40/astronomy-3305463__340.jpg
https://cdn.pixabay.com/photo/2018/02/27/23/15/nature-3186894__340.jpg
https://cdn.pixabay.com/photo/2018/03/20/17/10/panoramic-3243903__340.jpg
https://cdn.pixabay.com/photo/2018/03/31/13/01/flight-3278080__340.jp
あとがき
今回は、まずは何も見ずにプログラムを組みましたが、
positionの理解が浅くabusoluteで指定していてできない結果となりました。
position+fixedの使い方は理解できたと思うので次は見ずともできるはず。。
jqueryのanimateを調べていたら、公式のサンプル?があったので遊んでいたんですが、
animate面白い!!いろんなことに使っていきたい。







最近のコメント