タブレイアウトを作ってみた【HTMLとCSSとJS】
何を作るのか
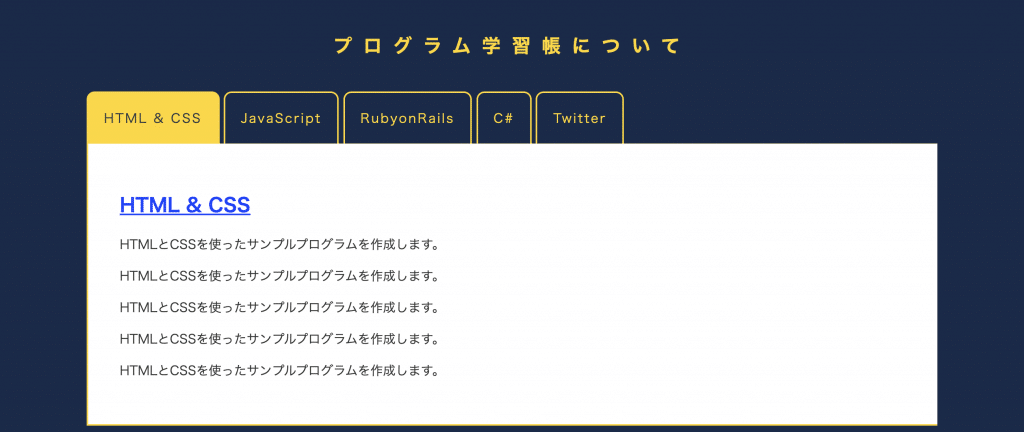
タブレイアウト
完成したもの

気をつけたところ
・HTMLとCSSは最適なものを使う
・コード量は少なく簡潔に行う
・タブが切り替わる仕組み
・JavaScriptの内容を理解する
今回のことで得た知識
border-radiusは今まで50%の指定しかしたことがなかったのですが、今回はリファレンスを確認して左上・右上だけを指定する方法を知った。
aタグを使用して別ウィンドウに飛ばす方法を学んだ。
overflow:hiddenを使うことでブロック内にテキストを収めることができる。overflow:scrollを使うとスクロールができるようになるとのこと。これは使う場面が多そう。
今回参考にしたJavaScriptはそのまま使っていて、内容を理解することに注力しています。
ソースコード
デモサイト
https://temochic.com/sample/tab-layout-sample
プログラムを参考にさせて頂いたサイト
https://developer.mozilla.org/ja/docs/Web/CSS/border-radius
https://developer.mozilla.org/ja/docs/Web/HTML/Element/a
https://codepen.io/nelsonswork/pen/XbRoQo
画像を利用させて頂いたサイト
今回はなし
あとがき
今回は、タブレイアウトをプログラムで組みましたが、全く満足できない結果となりました。
学べたことも多いのですが、レスポンシブにすることができませんでした。
PCの大きいサイズでしか綺麗に見えないのがなんとも悔しく思いますが、今の技術力ではレスポンシブ化の方法とそれにかかる時間が測れないので、レベルアップしたら再チャレンジしたいと思います。







最近のコメント