【よくある質問】アコーディオンで作ってみた【HTMLとCSSのみ】
目次
何を作るのか
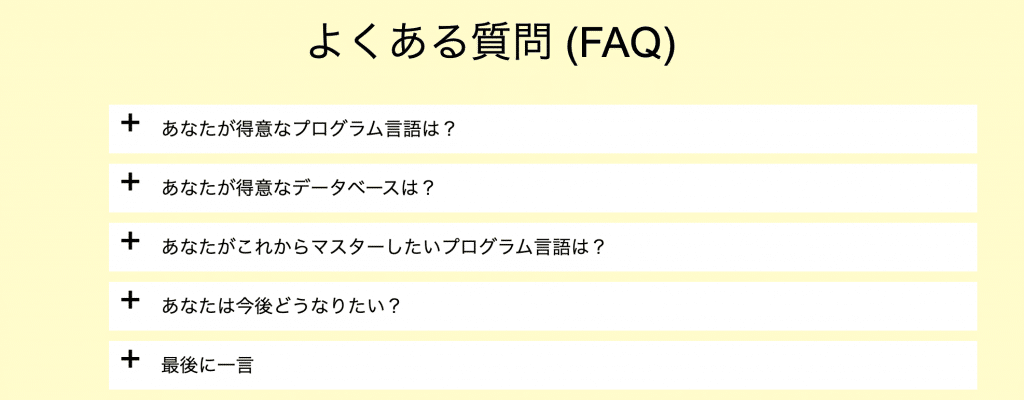
アコーディオンのサンプル
完成したもの

気をつけたところ
・important、transitionの値 ease、transformの値 rotate
今回のことで得た知識
・importantは優先順位を操作するもの
・チェックボックスのidとラベルを紐づけてラベルをクリックしたときにチェックボックスのon/offが切り替わる仕組み
ソースコード
デモサイト
https://temochic.com/sample/accordion-sample
プログラムを参考にさせて頂いたサイト
https://codepen.io/deeman/pen/zWVyba
画像を利用させて頂いたサイト
今回はなし
あとがき
今回は、アコーディオンを使用したよくある質問風なレイアウトを作成しました。
結構シンプルな構成なので、実装方法を理解して覚えて何も見ずとも組めるようになります。







最近のコメント