カウントダウン時計を作ってみた【HTMLとCSSとJS】
目次
何を作るのか
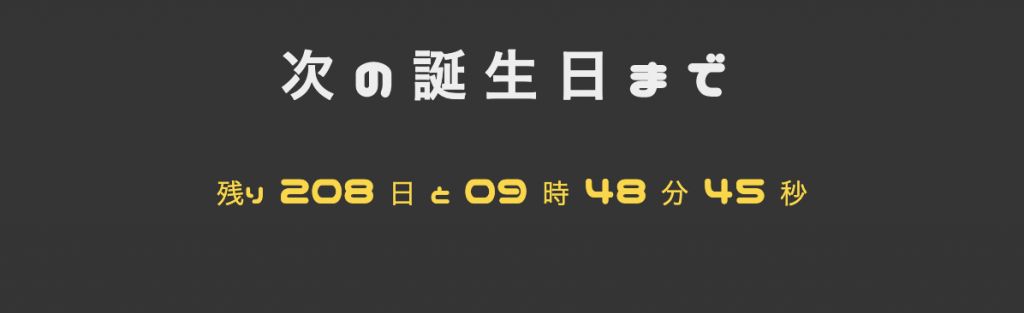
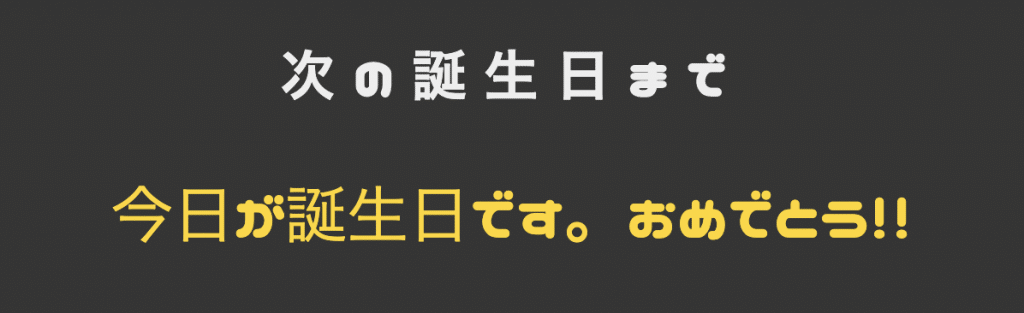
カウントダウン時計
完成したもの


気をつけたところ
・HTMLとCSSは最適なものを使う
・コード量は少なく簡潔に行う
・日付の算出方法
今回のことで得た知識
JavaScriptの日付の扱い方。罠だとか危険だとか。。。
確かに、getMonth()が0から始まったり、getFullYearじゃないと正しい値ができなかったりと他にも色々ありそう。
ソースコード
デモサイト
https://temochic.com/sample/countdown-clock-sample
プログラムを参考にさせて頂いたサイト
https://codepen.io/mattlitzinger/pen/ysowF
画像を利用させて頂いたサイト
今回はなし
あとがき
今回は、カウントダウン時計を作成しました。
内容としては、次の誕生日が来るまで残り何日と何時間かかるのかを表示するようにしました。
本当は有名人の画像と生年月日とその他情報を表示しようと考えていたのですが、時間がかかりそうなため断念してシンプルに仕上げました。
JavaScriptの日付は少し難しい。。。







最近のコメント