グリッドレイアウトを使ってみた【HTMLとCSS】
何を作るのか
グリッドレイアウト
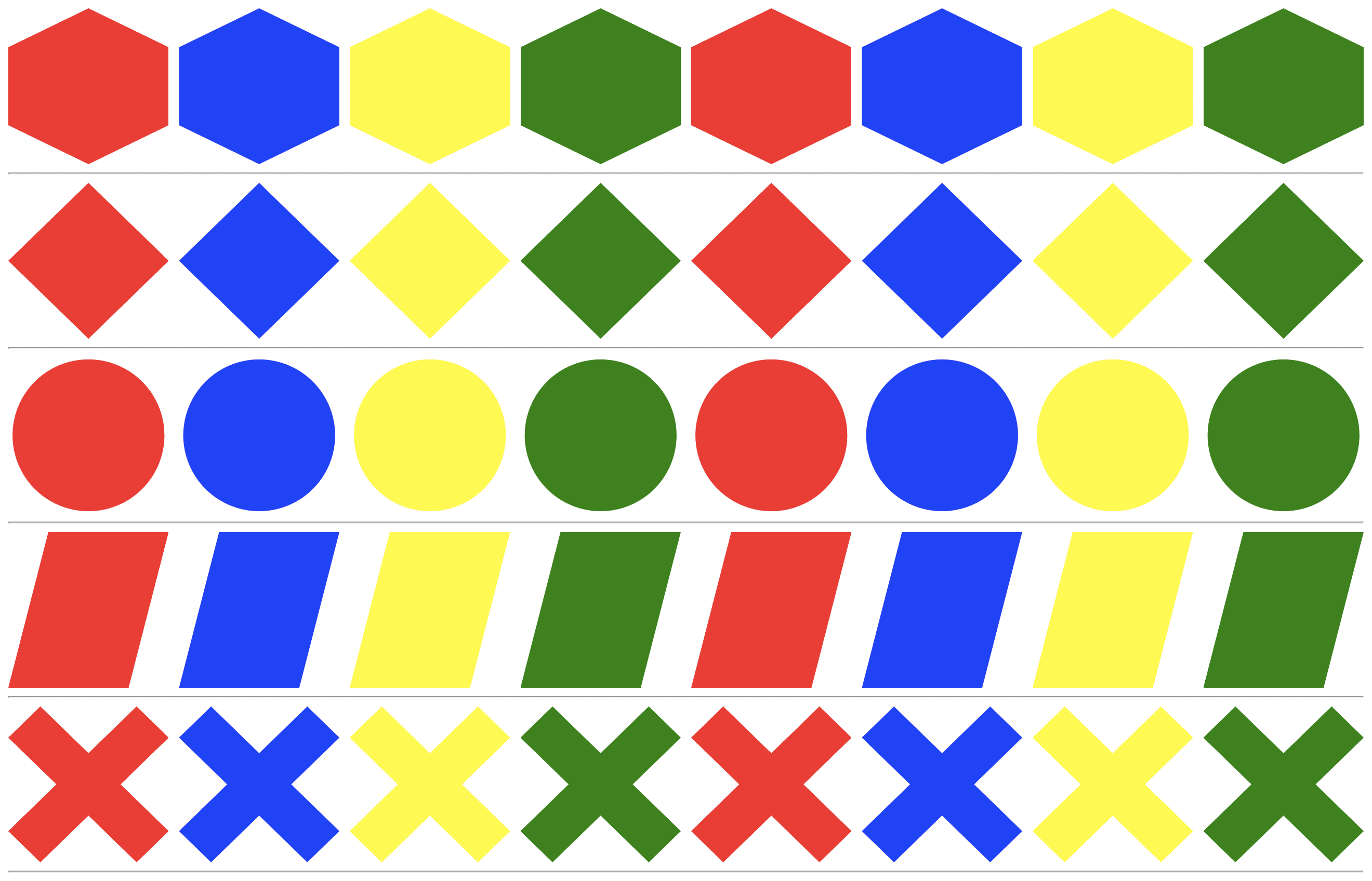
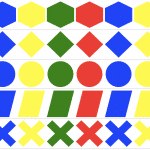
完成したもの

気をつけたところ
・HTMLとCSSは最適なものを使う
・コード量は少なく
・グリッドの行列の指定方法
今回のことで得た知識
グリッドレイアウトは行と列でレイアウトを決めることができる。その行や列に画像や要素をくんでいく感じがパズルするような印象。
今回はプログラムを組むことをやめましたが、「clip-path: polygon」を使用したレイアウトをぜひやってみたい。
ヘッダー、メイン、フッターをグリッドでレイアウトする手法もあるようなので、これも試したい。
ソースコード
デモサイト
https://temochic.com/sample/grid-layout-sample/
プログラムを参考にさせて頂いたサイト
https://codepen.io/rrenula/pen/LzLXYJ
画像を利用させて頂いたサイト
https://cdn.pixabay.com/photo/2017/11/08/18/41/girl-2931287_960_720.jpg
https://cdn.pixabay.com/photo/2015/11/17/21/27/santa-woman-1048250_960_720.jpg
https://cdn.pixabay.com/photo/2018/11/20/09/50/christmas-3826935_960_720.jpg
https://cdn.pixabay.com/photo/2017/12/18/18/38/christmas-3026688_960_720.jpg
https://cdn.pixabay.com/photo/2017/03/27/13/14/christmas-present-2178635_960_720.jpg
https://cdn.pixabay.com/photo/2017/01/01/22/43/christmas-1945729_960_720.jpg
https://cdn.pixabay.com/photo/2017/09/18/18/57/girl-2762790_960_720.jpg
あとがき
今回は、Codepenで他の方が作られたプログラムを閲覧した際に、グリッドレイアウトを学んでみようと思ったのがきっかけです。
参考にした作品は「clip-path: polygon」で綺麗なレイアウトを作られていたのですが、まだ私のレベルでは模写して理解して違う作品にするような技術がなかったので悔しい限りです。
ただ、グリッドレイアウトはレイアウトと画像を決める時間が楽しめたので満足です。
あと、このサイトはpolygonを簡単に作れるので神!!







最近のコメント