ポリゴン(polygon)を使ってみた【HTMLとCSS】
目次
何を作るのか
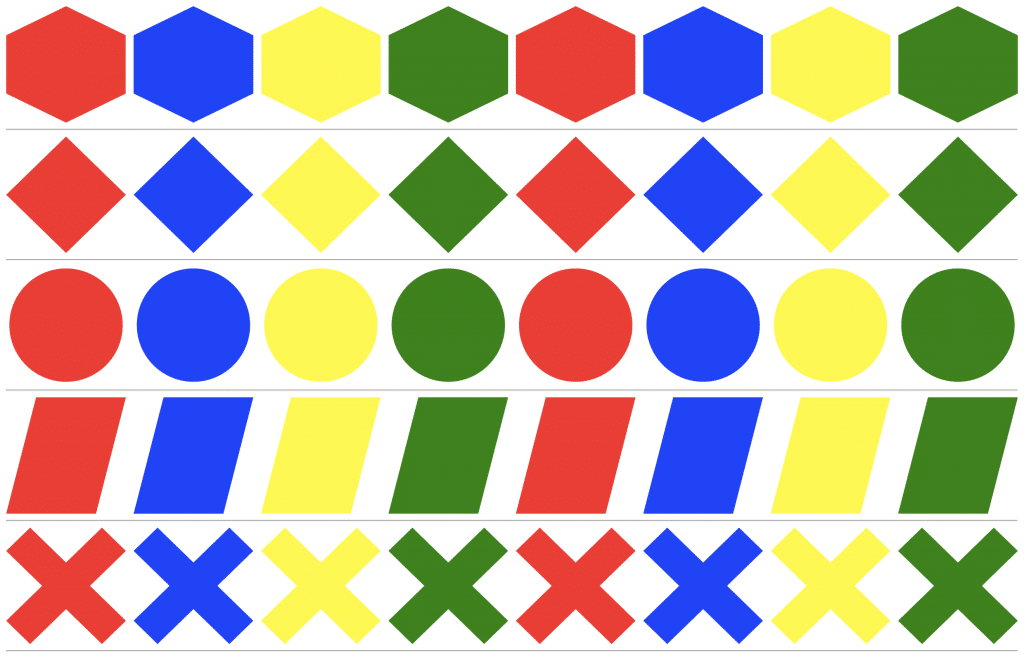
grid+polygonで色々並べてみる
完成したもの

気をつけたところ
・HTMLとCSSは最適なものを使う
・コード量は少なく簡潔に行う
・polygonやcircleの使い方を理解する
今回のことで得た知識
gridとpolygonを組み合わせてプログラムを組んでみましたが、一覧で画像を表示するレイアウトには使えるのかなと思います。
今は使う機会があるかわかりませんが、この関数を知って触れて良かったです。
ソースコード
デモサイト
https://temochic.com/sample/polygon-sample
プログラムを参考にさせて頂いたサイト
https://bennettfeely.com/clippy/
画像を利用させて頂いたサイト
今回はなし
あとがき
前回作成したグリッドレイアウトの続きでポリゴンのサンプルを作成しました。
今回のプログラムで使用したポリゴンは全て用意されたものを使っているので難しくはありませんでした。
仕組みや使い方を理解できたと思うので、次のステップではこれを応用できるようになれると良いかなと思います。







最近のコメント