簡単なギャラリーの作り方【HTMLとCSS】
目次
何を作るのか
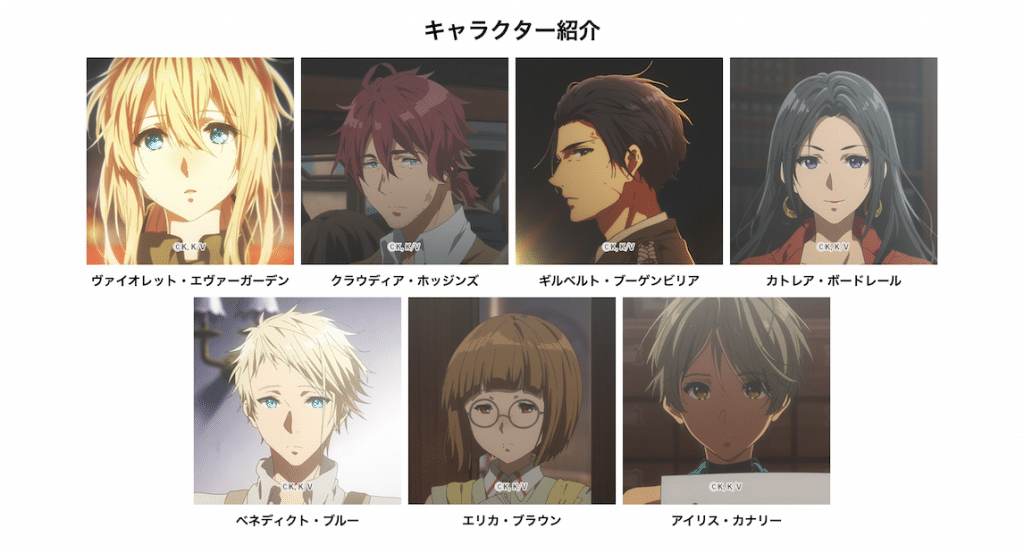
ギャラリーサイト(画像を並べるもの)
完成したもの

気をつけたところ
・HTMLとCSSは最適なものを使う
・コード量は少なく
・その上で見やすく、レスポンシブを意識
今回の学習で得た知識
・imgは画像サイズを指定することで、
読み込みに時間がかかった場合でも表示速度の体感が早く感じる場合がある。
・alt属性は必須であり、設定するときは、テキストだけで表現できるものにする。
その内容を電話で伝えたときを想定してみる。
ソースコード
デモサイト
https://temochic.com/sample/gallery-sample/
プログラムを参考にさせて頂いたサイト
https://developer.mozilla.org/ja/docs/Web/HTML/Element
画像を利用させて頂いたサイト
http://tv.violet-evergarden.jp/news/?id=11
あとがき
今回、ギャラリーサイトのプログラムを勉強するにあたり、画像を何にするか考えていました。
私が今一番好きで、誰かにおすすめしたいアニメ作品は間違いなくこの作品です。
アニメ名は「ヴァイオレット・エヴァーガーデン」
この作品について、語るのは当記事の趣旨と異なるのでご興味ある方はぜひご視聴してください。
netflixで配信されています。






最近のコメント