ローディングを作ってみた【HTMLとCSS】

何を作るのか
ローディングのサンプル
完成したもの気をつけたところ・特になし
今回のことで得た知識・ローディングの速さは今まで気にしたことがなかったですが、
速さによって感じ方が
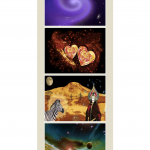
エンドロールサンプル【Keyframes+animation】

何を作るのか
エンドロールのサンプル
完成したもの気をつけたところ・特になし
今回のことで得た知識今までは0%から100%の書き方しか知りませんでしたが、
fromからtoは0
アニメーションサンプル【Keyframes+animation】

何を作るのか
アニメーションのサンプル
完成したもの気をつけたところ・keyframesやanimationの使い方
今回のことで得た知識・animationの時間や表示方法
ソースTOPに戻るを使ってみた【HTMLとCSSとJS】

何を作るのか
TOPに戻るのサンプル
完成したもの気をつけたところ・position fixedとbottomとrightとz-index
今回のことで得た知識・fixedの指定をする場合
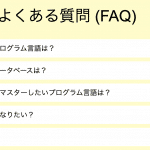
【よくある質問】アコーディオンで作ってみた【HTMLとCSSのみ】

何を作るのか
アコーディオンのサンプル
完成したもの気をつけたところ・important、transitionの値 ease、transformの値 rotate
今回のことで得た知識・i
カルーセルを使ってみた【Bootstrap】

何を作るのか
カルーセル (bootstrap)
完成したもの気をつけたところ・特になし
今回のことで得た知識Bootstrapはチュートリアルやそのまま使えるソースコードがすでに用意され
カウントダウン時計を作ってみた【HTMLとCSSとJS】

何を作るのか
カウントダウン時計
完成したもの気をつけたところ・HTMLとCSSは最適なものを使う
・コード量は少なく簡潔に行う
・日付の算出方法
今タブレイアウトを作ってみた【HTMLとCSSとJS】

何を作るのか
タブレイアウト
完成したもの気をつけたところ・HTMLとCSSは最適なものを使う
・コード量は少なく簡潔に行う
・タブが切り替わる仕組み
・JavaS
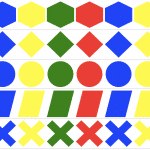
ポリゴン(polygon)を使ってみた【HTMLとCSS】

何を作るのか
grid+polygonで色々並べてみる
完成したもの気をつけたところ・HTMLとCSSは最適なものを使う
・コード量は少なく簡潔に行う
・polygonやcir
グリッドレイアウトを使ってみた【HTMLとCSS】

何を作るのか
グリッドレイアウト
完成したもの気をつけたところ・HTMLとCSSは最適なものを使う
・コード量は少なく
・グリッドの行列の指定方法
今回のことで得た知識